Combined measures in single chart Tableau
Hi Friends! Recently I came across a situation where monthly sales where in different columns and the trend has to be displayed in single line chart in Tableau. In this tutorial we’ll see how to combine multiple measure in single chart in Tableau. Also the use of column chart in Tableau.
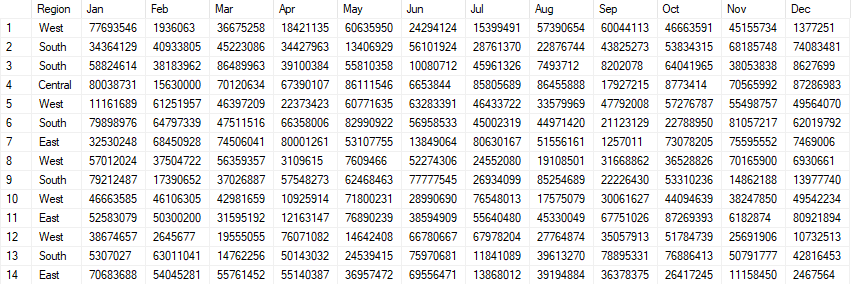
The data table looked something like below. As you can see first column is for Region and other columns are for different months containing sales data.

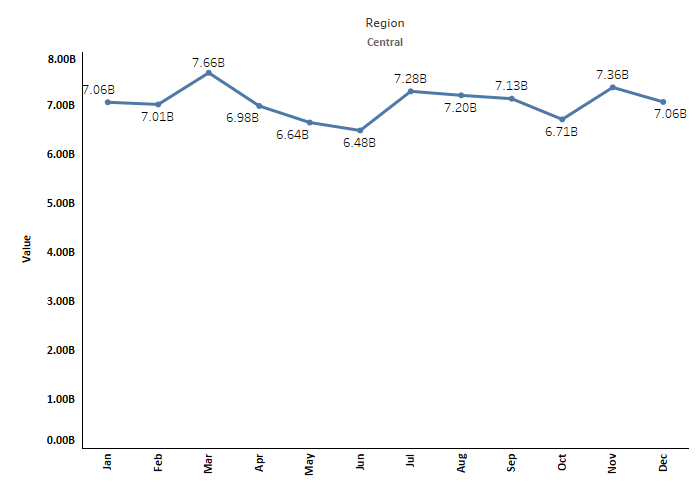
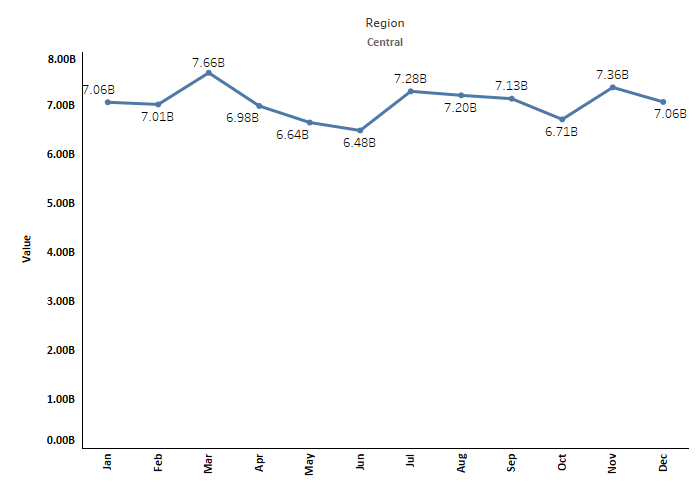
And the final outcome should be something where X-axis have month values and Y-Axis with corresponding sales values as shown in the image below.

Basically

I’m sure there’ll be multiple ways to achieve the same but I’ll show you the my method using column chart.
Method 1
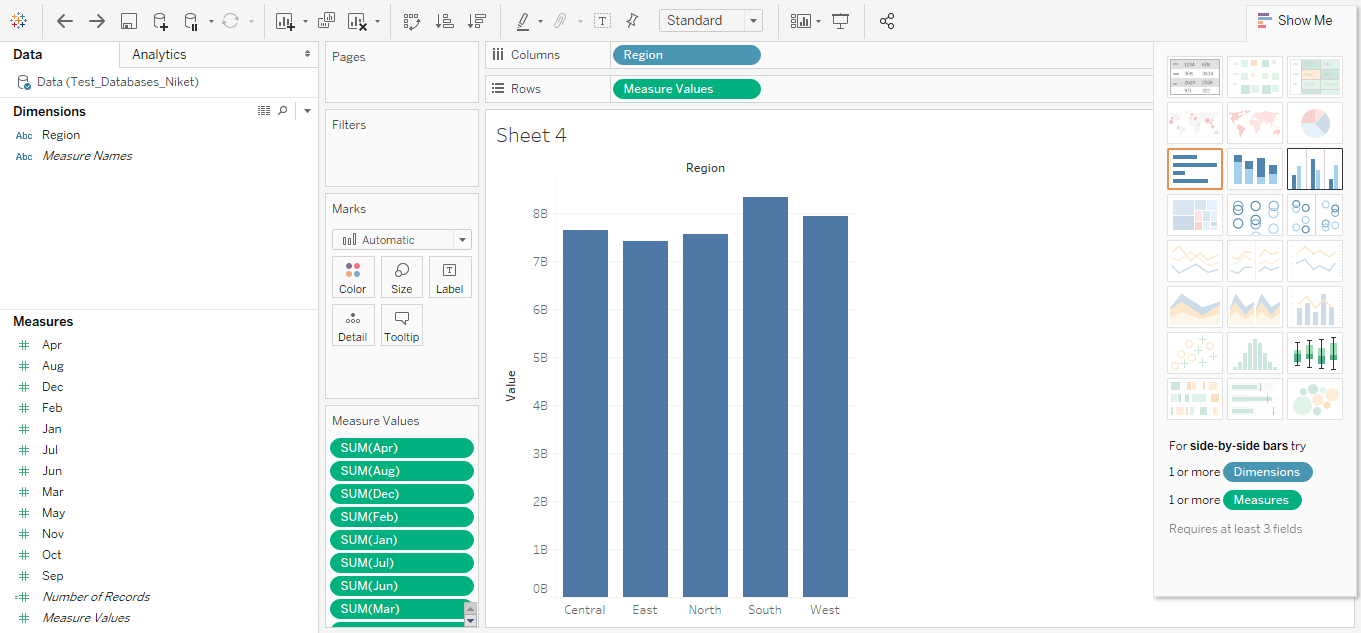
In this method we’ll use column chart. Place Region in Columns and Measure Values in Rows shelf. I’m creating the trend line corresponding to Region that’s why I used Region in column shelf you can directly use measure name in columns.
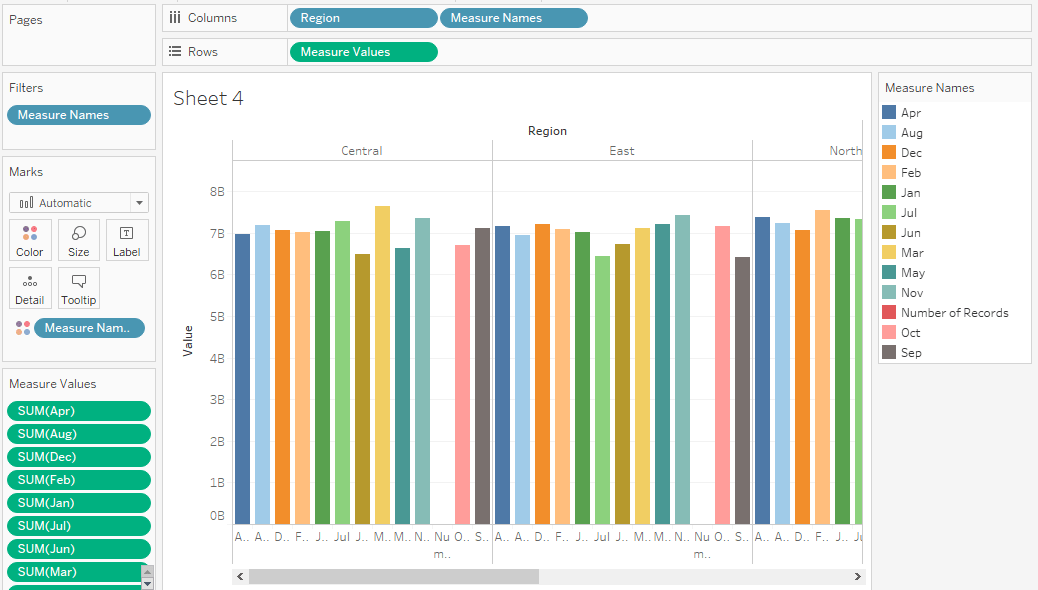
Now click on the Show Me option from top right corner. You’ll find few of the chart types are activated. Select the column chart( 3rd row- 3rd column chart).

Once you select column chart, you’ll get something like this. Measure names are added to the columns shelf and filter. Default chart type is bar change it to line.

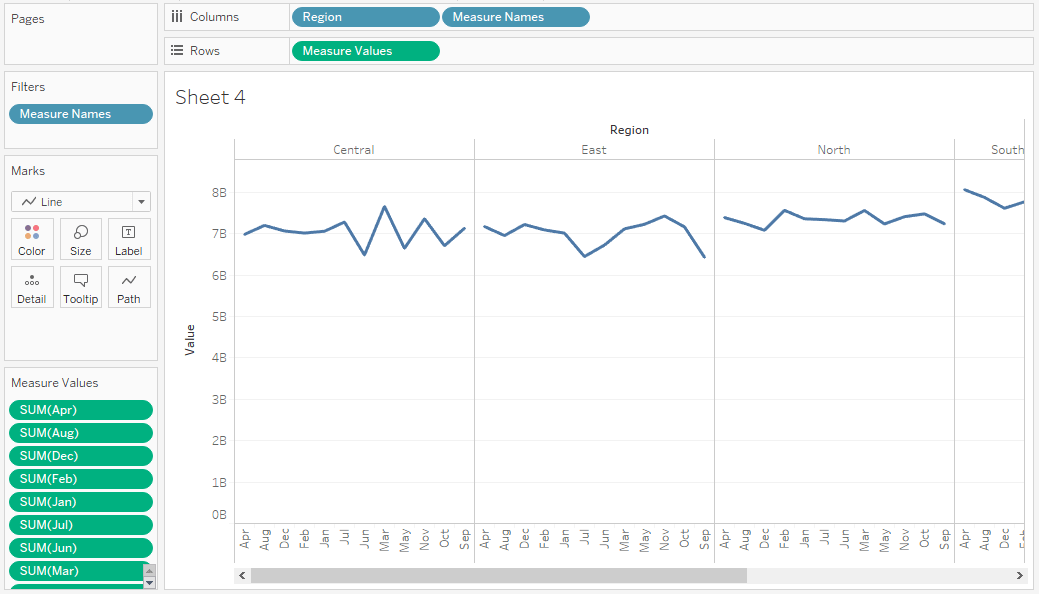
Once you change it to line you’ll get the desired result as shown below and that’s done. You’ll see the months name are not in correct order that has to be changed it manually.

Method 2
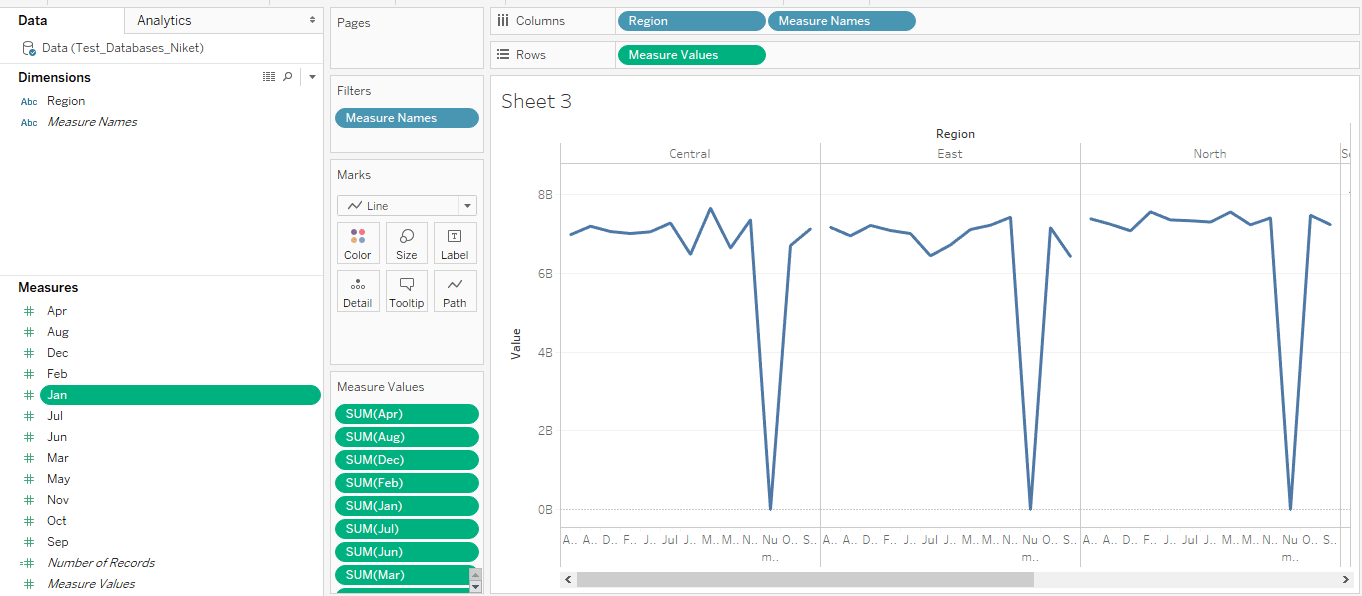
This method uses the same concept of column chart but directly place Region to columns, Measure Names to columns and Measure Values to Rows and change the chart type to line chart and done.

Little bit of formatting and done as shown below I’ve made formatting changes and the months are in correct order.

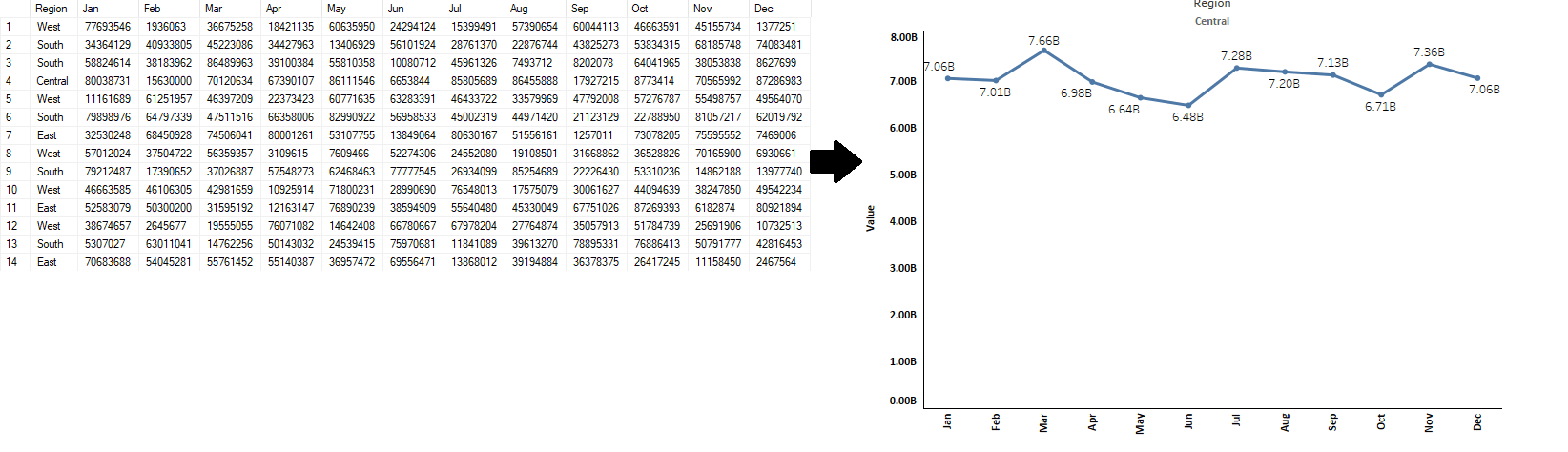
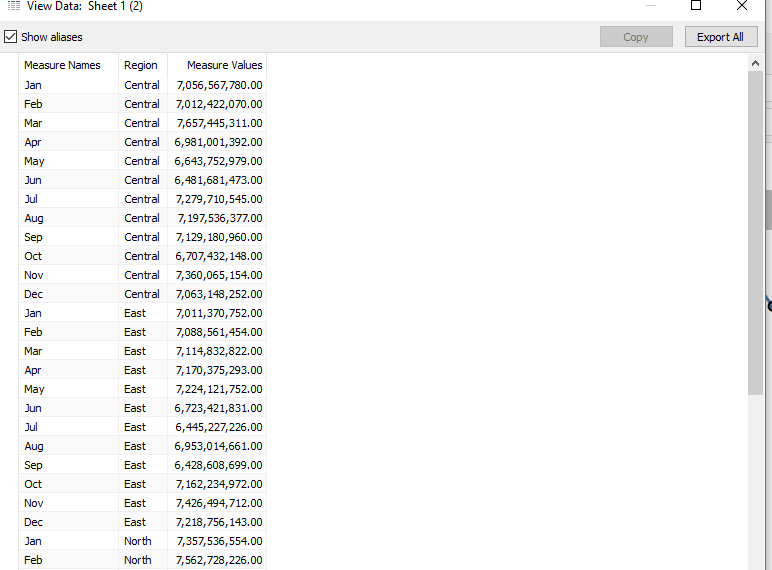
If you View Data it will look something like this.

Download and reuse dashboard here: Tableau Public Dashboard Link
Keep visiting Analytics Tuts for more tutorials.
Thanks for reading! Comment your suggestions and queries.
