Google Maps in Tableau
Today we’ll be learning to embed Google Maps and the use of Webpage in Tableau. Workbook is attached to download and reuse. The data source used for the tutorial is taken from www.pier2pier.com with some changes.
Create a Chart or Data Table
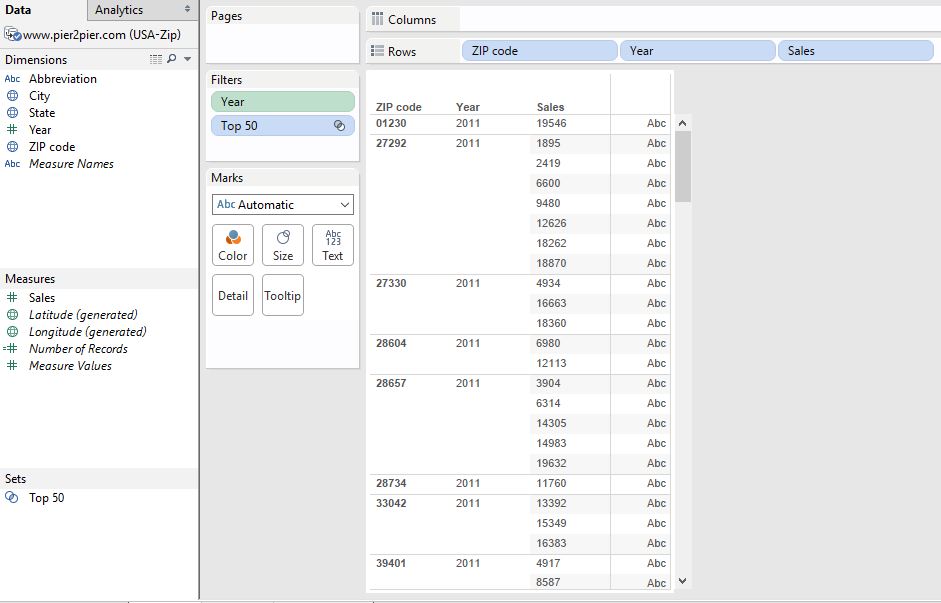
In this step we’ll be creating a basic chart. Remember the chart must contain Zip Code either in Rows shelf or Column shelf. I am creating a Data Table.
Note– I am using Zip Code for the tutorials, latitude and longitude can also be used for the Chart/Data table.

Create a Dashboard
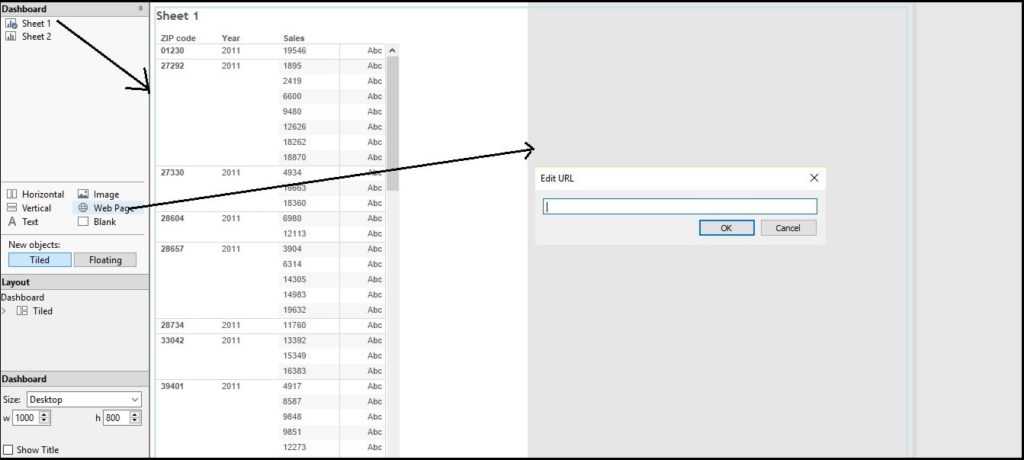
In this step will be creating the dashboard. So add the sheet we just created to the dashboard and add the Web Page to the dashboard as shown in the image. The URL window will appear to enter the URL of the page (Google maps). The link I’ve added is https://www.google.co.in/maps/place/<Zip Code>
You may notice <Zip Code> in the URL. Since I am using Zip Code it is added in the URL.
Note- You can use latitude and longitude in the URL you can google the latitude and longitude and
add accordingly.
Dashboard Action for the Interactive Dashboard
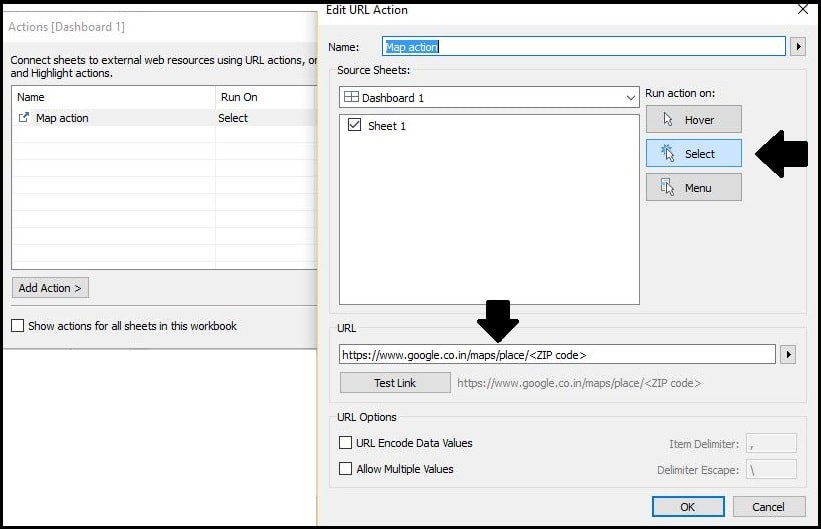
Now Go to Dashboard>Action. Action window will appear. Select Add Action > URL.
Name the Action, add the same URL which added to webpage and Select Run action on option as ‘SELECT‘ and that’s done. Check image for the reference.
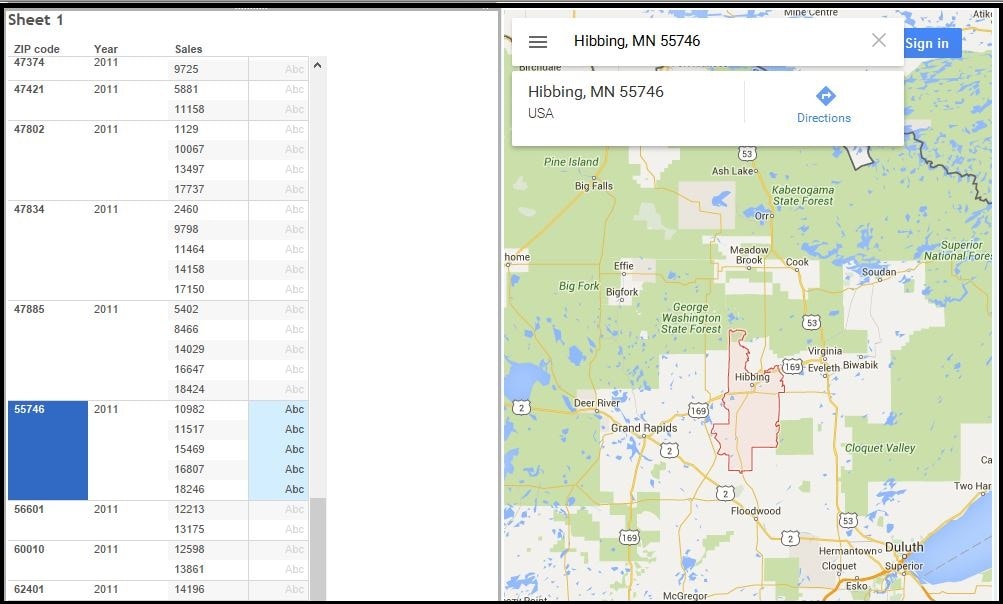
The final dashboard will appear as following.
Note that I have used Zip code for mapping. You can use Latitude and Longitude too for mapping. Attach workbook is having both the dashboards one using Zip code other using Latitude/Longitude. You can also check the link I’ve used for latitude/longitude mapping.
Download Workbook
Thanks for reading and keep visiting for more tutorial.




Well Written and easy to follow! Great Work!
how were you able to get the google satellite map in the dashboard to plot the data points on?
Hi Zach,
Click on the option/hamburger icon and select the Satellite map option.